安装 Utterances#
首先要有一个 GitHub 仓库。如果是用 GitHub Page 托管网站就可以不需要额外创建,就用你的GitHub Page repositroy 如:.github.io 仓库, 当然也可以自己重新创建一个,用来存放评论。但是需要注意的是这个仓库必须是Public 的。
比如我的为https://github.com/Reid00/hugo-blog-talks
然后去 https://github.com/apps/utterances 安装 utterances。
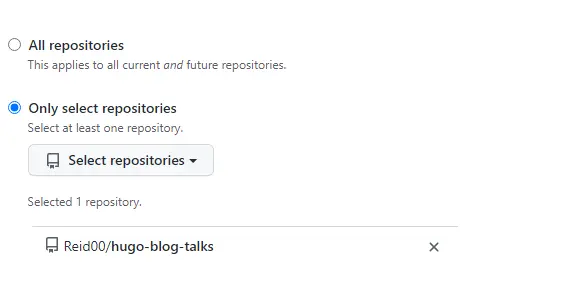
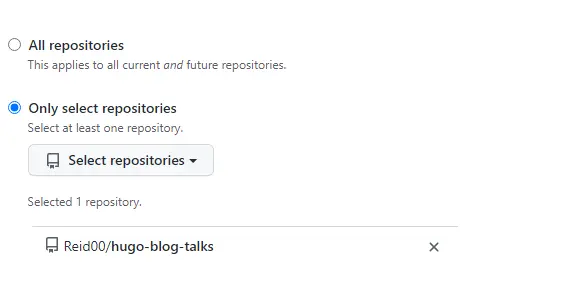
在打开的页面中选择Only select repositories,并在下拉框中选择自己的博客仓库(比如我就是 Reid00/hugo-blog-talks,也可以安装到其他仓库, 也可以所有仓库,但是不推荐),然后点击 Install。

配置Hugo#
复制以下代码,repo 要修改成自己的仓库,repo 为你存放评论的仓库。
1
2
3
4
5
6
7
8
| <script src="https://utteranc.es/client.js"
repo="Reid00/hugo-blog-talks"
issue-term="pathname"
label="Comment"
theme="github-light"
crossorigin="anonymous"
async>
</script>
|
在主题配置目录下创建 layouts/partials/comments.html 文件,并添加上述内容
1
2
3
4
5
6
7
8
9
10
11
| {{- /* Comments area start */ -}}
{{- /* to add comments read => https://gohugo.io/content-management/comments/ */ -}}
<script src="https://utteranc.es/client.js"
repo="Reid00/hugo-blog-talks"
issue-term="pathname"
label="Comment"
theme="github-light"
crossorigin="anonymous"
async>
</script>
{{- /* Comments area end */ -}}
|
然后根据 PaperMod 文档,打开 config.yml 文件,添加以下内容
1
2
| params:
comments: true
|
如果你用GitHub Action 部署的GitHub Page, 并且你的workflow 里面写了
1
2
3
4
5
| - name: Check out repository code
uses: actions/checkout@v3
with:
submodules: recursive # Fetch Hugo themes (true OR recursive)
fetch-depth: 0
|
这个时候,theme 主题会自动pull 源主题的repo,覆盖layouts/partials/comments.html 文件, 此时,你可以在项目的layouts 创建改文件和内容即可。